About snippet
To start ordering CSS, simply run our code snippet in the browser developer console directly on the page/subpage where you need CSS support (works with localhost, too).
When you do, our submitting tool will appear above the page and you can create a task or check the result of a task previously submitted from that particular page. Please keep in mind that once you refresh or go to a different page/subpage, our tool will be disconnected and you'll need to run our snippet again.
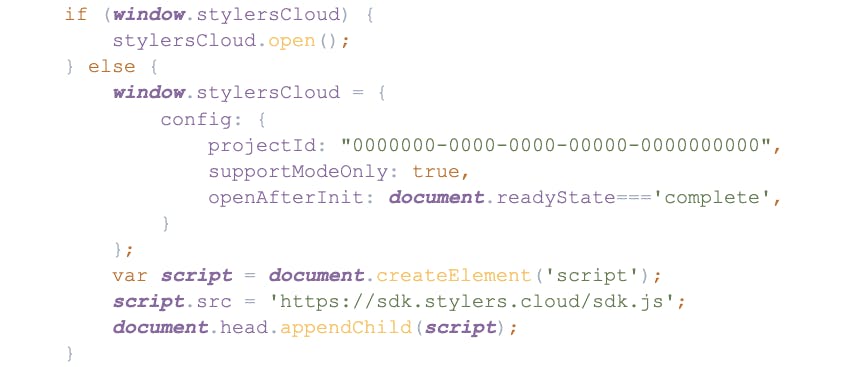
Example snippet (to run in console):

Alternatively, you can include <script> tags and add our snippet into the HTML code of your project. This approach allows you to submit tasks from multiple subpages without the need to always run the snippet in the console.
Once the Code Snippet is removed from the HTML we are no longer connected to your product/project in any way. This means that until you add the Code Snippet back, you will not be able to request or receive CSS support.
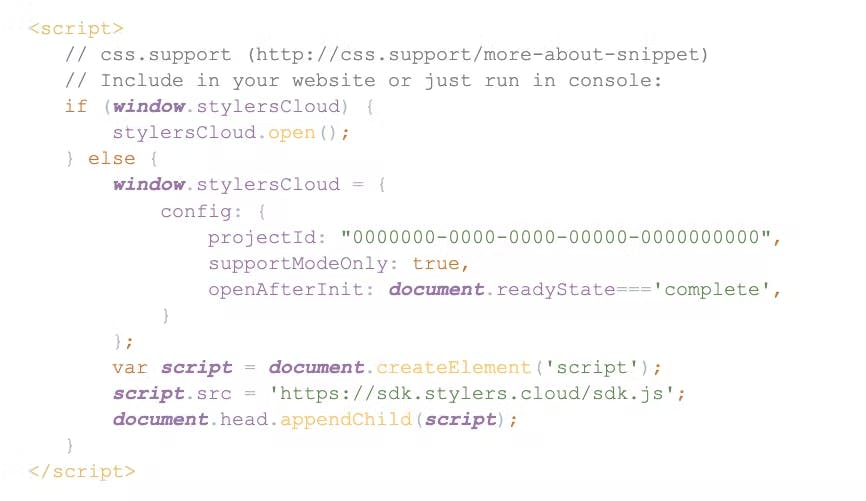
Example snippet (to add to your HTML code):

The Code Snippet is used solely for actions necessary to the purpose of requesting and receiving CSS, such as:
- snapshotting the HTML code for which the Styling may be performed
- snapshotting the current CSS code applied to that HTML
- downloading assets (e.g. images, fonts) within that HTML
- delivering CSS code of completed tasks (including links to assets used within the CSS code)
- applying HTML Modifications listed within completed tasks to implement or reject
Important: If you receive our code snippet from any other source than directly from us (e.g. if a friend sends you theirs) you will not be able to log in with your credentials. Every snippet is unique to its user.